خرائط صور HTML Image Maps
باستخدام خرائط صور HTML ، يمكنك إنشاء مناطق قابلة للنقر على الصورة.
خرائط الصور
تحدد علامة <map> خريطة الصورة. خريطة الصورة هي صورة بها مناطق قابلة للنقر. يتم تحديد المناطق بعلامة أو أكثر من علامات <area>.
حاول النقر فوق الكمبيوتر أو الهاتف أو فنجان القهوة في الصورة أدناه:
خرائط الصور
تحدد علامة <map> خريطة الصورة. خريطة الصورة هي صورة بها مناطق قابلة للنقر. يتم تحديد المناطق بعلامة أو أكثر من علامات <area>.
حاول النقر فوق الكمبيوتر أو الهاتف أو فنجان القهوة في الصورة أدناه:
 مثال فيما يلي رمز مصدر HTML لخريطة الصورة أعلاه:
مثال فيما يلي رمز مصدر HTML لخريطة الصورة أعلاه:
<!DOCTYPE html>
<html>
<body>
<h2>خرائط الصور</h2>
<p>انقر على الكمبيوتر أو الهاتف أو فنجان القهوة للانتقال إلى صفحة جديدة وقراءة المزيد عن الموضوع:</p>
<img
border="0"
data-original-height="379"
data-original-width="400"
height="379"
src="https://www.w3schools.com/html/workplace.jpg"
width="400"
usemap="#workmap"
/>
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="https://www.w3schools.com/html/computer.htm" target="_blank">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="https://www.w3schools.com/html/phone.htm" target="_blank">
<area shape="circle" coords="337,300,44" alt="Cup of coffee" href="https://www.w3schools.com/html/coffee.htm" target="_blank">
</map>
</body>
</html>كيف يعمل؟
الفكرة وراء خريطة الصورة هي أنه يجب أن تكون قادرًا على تنفيذ إجراءات مختلفة اعتمادًا على المكان الذي تنقر عليه في الصورة.
لإنشاء مخطط صورة ، تحتاج إلى صورة وبعض تعليمات HTML البرمجية التي تصف المناطق القابلة للنقر.
الصورة
يتم إدراج الصورة باستخدام علامة <img>. الاختلاف الوحيد عن الصور الأخرى هو أنه يجب عليك إضافة سمة usemap:
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">تبدأ قيمة خريطة المستخدم بعلامة التجزئة # متبوعة باسم خريطة الصورة ، وتُستخدم لإنشاء علاقة بين الصورة وخريطة الصورة.
نصيحة: يمكنك استخدام أي صورة كخريطة صورة!
إنشاء خريطة الصورة
أضف عنصر <map>.
يُستخدم عنصر <map> لإنشاء مخطط صورة ، ويرتبط بالصورة باستخدام سمة الاسم (name attribute) المطلوبة:
<map name="workmap">يجب أن تحتوي سمة الاسم (name attribute) على نفس قيمة سمة خريطة المستخدم الخاصة بـ <img>.
المناطق
أضف المناطق القابلة للنقر.
يتم تحديد المنطقة القابلة للنقر باستخدام عنصر <area>.
شكل
يجب تحديد شكل المنطقة القابلة للنقر ، ويمكنك اختيار إحدى هذه القيم:
- المستطيل rect - يحدد منطقة مستطيلة
- دائرة circle - تحدد منطقة دائرية
- متعدد poly - يحدد منطقة متعددة الأضلاع
- افتراضي default - يحدد المنطقة بأكملها
يجب عليك أيضًا تحديد بعض الإحداثيات لتتمكن من وضع المنطقة القابلة للنقر على الصورة.
Shape="rect"
تأتي إحداثيات Shape = "rect" في أزواج ، أحدهما للمحور x والآخر للمحور y.
الإحداثيات 34،44 تقع على بعد 34 بكسل من الهامش الأيسر و 44 بكسل من الأعلى:
الإحداثيات 270،350 تقع على بعد 270 بكسل من الهامش الأيسر و 350 بكسل من الأعلى:
لدينا الآن بيانات كافية لإنشاء منطقة مستطيلة قابلة للنقر:
<!DOCTYPE html>
<html>
<body>
<h2>خرائط الصور</h2>
<p>انقر على الكمبيوتر للانتقال إلى صفحة جديدة وقراءة المزيد عن الموضوع:</p>
<img
border="0"
data-original-height="379"
data-original-width="400"
height="379"
src="https://www.w3schools.com/html/workplace.jpg"
width="400"
usemap="#workmap"
/>
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="https://www.w3schools.com/html/computer.htm" target="_blank">
</map>
</body>
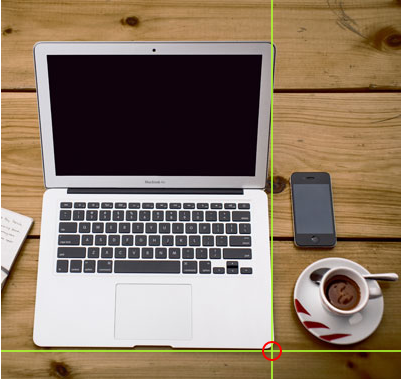
</html>لإضافة منطقة دائرة ، حدد أولاً إحداثيات مركز الدائرة
337,300 ثم حدد نصف قطر الدائرة:
44 بكسل
لديك الآن بيانات كافية لإنشاء منطقة دائرية قابلة للنقر:
مثال
<!DOCTYPE html>
<html>
<body>
<h2>خرائط الصور</h2>
<p>انقر على فنجان القهوة للانتقال إلى صفحة جديدة وقراءة المزيد عن الموضوع:</p>
<img
border="0"
data-original-height="379"
data-original-width="400"
height="379"
src="https://www.w3schools.com/html/workplace.jpg"
width="400"
usemap="#workmap"
/>
<map name="workmap">
<area shape="circle" coords="337,300,44" alt="Cup of coffee" href="https://www.w3schools.com/html/coffee.htm" target="_blank">
</map>
</body>
</html>يحتوي shape="poly" على عدة نقاط إحداثيات ، مما يؤدي إلى تكوين شكل بخطوط مستقيمة (مضلع).
يمكن استخدام هذا لإنشاء أي شكل.
مثل شكل كرواسون!
كيف يمكننا أن نجعل الكرواسون في الصورة أدناه رابطًا قابلًا للنقر؟
علينا إيجاد إحداثيات x و y لجميع حواف الكرواسون:
تأتي الإحداثيات في أزواج ، أحدهما للمحور x والآخر للمحور y:
<!DOCTYPE html>
<html>
<body>
<h2>Image Maps</h2>
<p>انقر فوق الكرواسون للذهاب إلى صفحة جديدة وقراءة المزيد عن الموضوع:</p>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWNr6HxRReO8me3ILW_e70iIp-sYyC2unzJCDyRJ-0XOCI3nHCxWYwa6X-lJt5NqT9c0pAIGQVwJvAwLwyJV5DjuJHofsbMFYNFuhDBta_MxSm3u2hI8zDxqaco-mRC4bygJGBjtfi0zHJ/s0/2021-11-25_062250.png" alt="French Food" usemap="#foodmap" width="450" height="675">
<map name="foodmap">
<area shape="poly" coords="140,121,181,116,204,160,204,222,191,270,140,329,85,355,58,352,37,322,40,259,103,161,128,147" alt="Croissant" href="https://www.w3schools.com/html/croissant.htm" target="_blank">
</map>
</body>
</html>خريطة الصورة وجافا سكريبت
يمكن للمنطقة القابلة للنقر أيضًا تشغيل وظيفة JavaScript.
أضف حدث نقرة onclick إلى عنصر <area> لتنفيذ وظيفة (function) JavaScript:
مثال
هنا ، نستخدم السمة onclick لتنفيذ وظيفة JavaScript عند النقر فوق المنطقة:
<!DOCTYPE html>
<html>
<body>
<h2>خرائط الصور</h2>
<p>انقر على فنجان القهوة للانتقال إلى صفحة جديدة وقراءة المزيد عن الموضوع:</p>
<img
border="0"
data-original-height="379"
data-original-width="400"
height="379"
src="https://www.w3schools.com/html/workplace.jpg"
width="400"
usemap="#workmap"
/>
<map name="workmap">
<area shape="circle" coords="337,300,44" href="https://www.w3schools.com/html/coffee.htm" onclick="myFunction()" target="_blank">
</map>
<script>
function myFunction() {
alert("You clicked the coffee cup!");
}
</script>
</body>
</html>
ملخص الفصل
- استخدم عنصر <map> لتعريف خريطة الصورة
- استخدم عنصر <area> لتحديد المناطق القابلة للنقر في خريطة الصورة
- استخدم usemap استخدام HTML للعنصر <img> للإشارة إلى خريطة الصورة